VitePress + Github Pages로 블로그 만들기 - SEO
검색 엔진에 블로그 등록하기
이 글은 VitePress의 실험적인 기능을 포함합니다
Sitemap 생성
Vitepress에서는 사이트맵 생성을 지원합니다.
아래와 같이 /.viteprss/config.mjs에 sitemap을 작성합니다.
export default defineConfig({
sitemap: {
hostname: "https://{userName}.github.io/",
},
});이후에 빌드를 해보면 다음과 같이 sitemap.xml 파일이 포함되어 있는 것을 볼 수 있습니다. 
이 사이트맵을 Google Search Console과 Naver 웹마스터 도구에 등록하면
구글과 네이버의 검색 결과에 내 블로그의 콘텐츠를 노출할 수 있습니다.
Google 검색 엔진에 등록
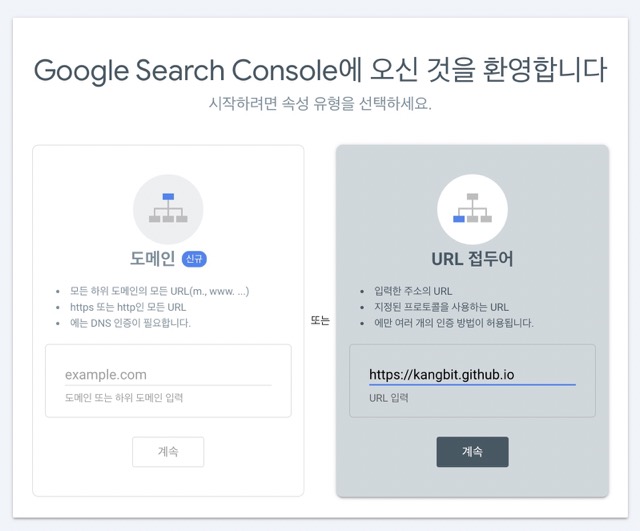
Google Search Console 에 점속해서 내 블로그의 URL을 입력합니다.

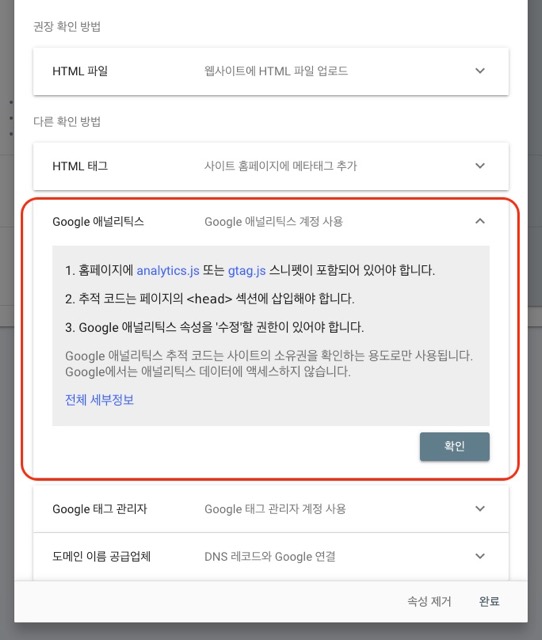
입력 후 계속 버튼을 클릭하면 홈페이지의 소유권을 확인하기 위한 화면이 나타납니다.
저는 Google 애널리틱스를 통해 소유권을 인증하겠습니다.

구글 애널리틱스에 접속해서 계정과 속성을 생성 후, 태그 ID를 확인합니다.
태그 ID를 생성하고 확인하는 설명은 링크로 대체하겠습니다.
1.웹사이트 및 앱용 애널리틱스 설정
2.설정 어시스턴스를 사용하여 GA4 속성 구성하기
3.Google 태그 ID 찾기
태그 ID를 찾았다면, 다음 스크립트를 `/.viteprss/config.mjs`에 삽입합니다.
export default defineConfig({
head: [
[
"script",
{
async: "",
src: "https://www.googletagmanager.com/gtag/js?id={태그 ID}", // 태그 ID
},
],
[
"script",
{},
`window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '{태그 ID}');`, // 태그 ID
],
],
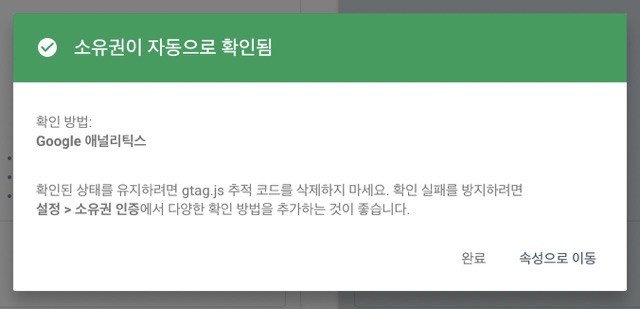
});배포를 진행한 후, Google Search Console으로 돌아가 확인을 누르면 다음과 같은 팝업을 화인할 수 있습니다. 
속성으로 이동 버튼을 클릭해 속성 페이지로 이동합니다.
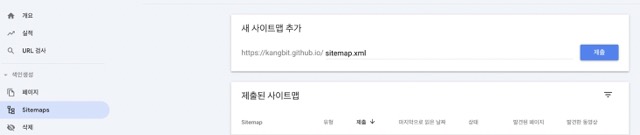
좌측 메뉴의 Sitemaps 메뉴를 통헤 페이지에 진입한 후, 사이트맵의 주소를 입력합니다.

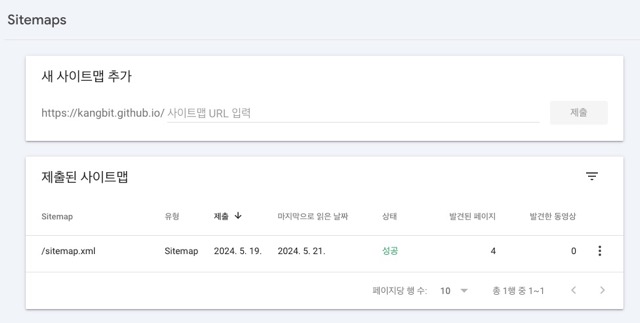
제출이 완료되면, 제출된 사이트맵에 다음과 같이 노출됩니다.

며칠 기다리면, 구글 검색에 내 블로그가 노출되는 것을 확인할 수 있습니다.
Naver 검색 엔진에 등록
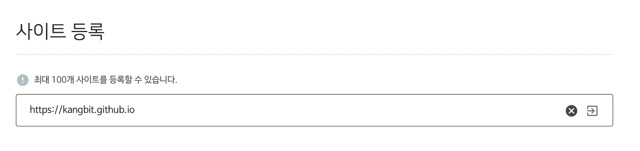
Naver Search Advisor에 접속해서 내 블로그의 URL을 입력합니다.

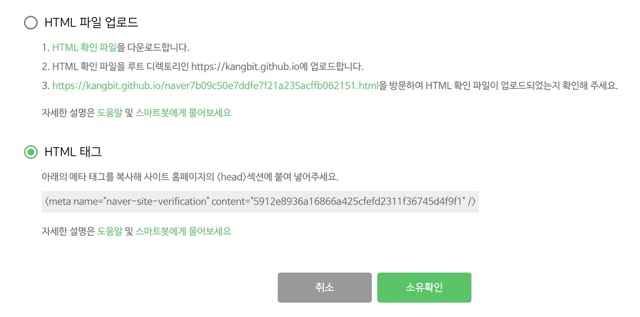
구글과 마찬가지로 홈페이지의 소유권을 확인하기 위한 화면이 나타납니다. 
HTML 태그를 통해 소유권을 확인하도록 하겠습니다.
content를 복사해서 /.viteprss/config.mjs에 스크립트를 삽입해 줍니다
export default defineConfig({
head: [
...,
[
"meta",
{
name: "naver-site-verification",
content: '{content}',
},
],
],
});배포 후 소유확인 버튼을 누르면 다음과 같은 팝업을 확인할 수 있습니다. 
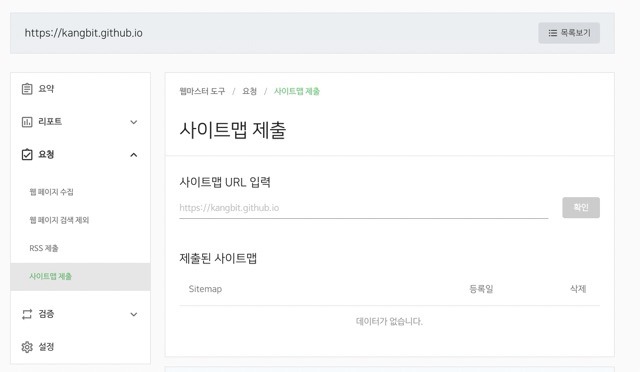
요청 > 사이트맵 제출 메뉴로 이동하여 사이트맵 URL을 입력해 줍니다. 
며칠 기다리면, 네이버 검색에 내 블로그가 노출되는 것을 확인할 수 있습니다.